Para llevar el control de tus ventas, clientes e inventarios de Shopify con Wizerp es necesario vincular las aplicaciones.
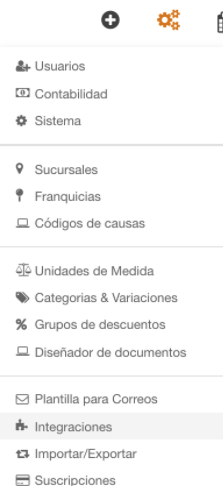
1.- Desde el sistema de Wizerp usar el engranaje de configuraciones y entrar en la opción de integraciones.
 10.56.07.png)
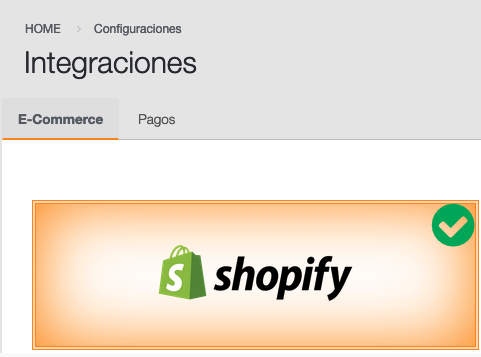
2.- En la ventana de integraciones, aparecerán las tiendas a las cuales nos podemos integrar con nuestro sistema Wizerp, en esta ocasión daremos click en la opción de Shopify.
 10.56.53.png)
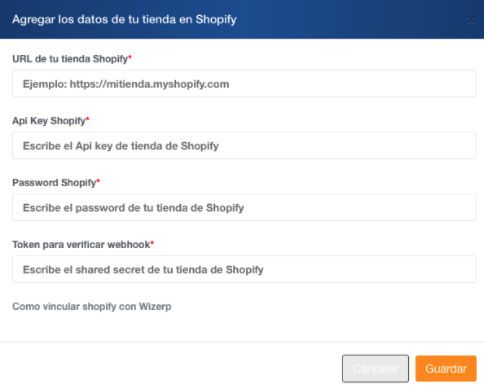
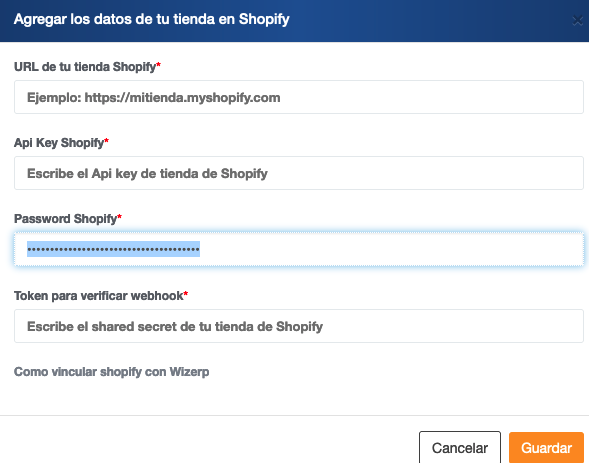
3.- Esto abrirá una ventana en la cual deberemos de ingresar los datos que obtendremos en el paso No.-6
(Mantendremos abierta esta ventana)
 10.57.37.png)
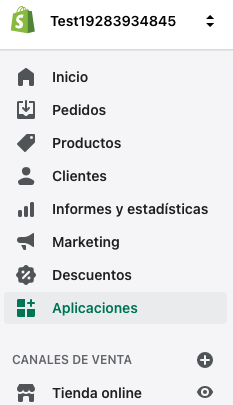
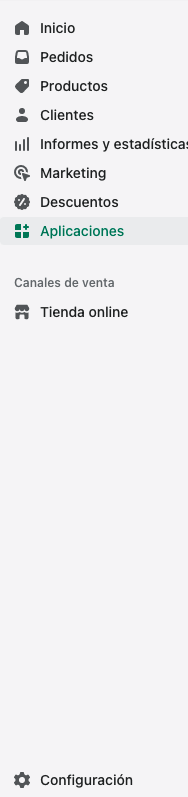
4.-Para encontrar los datos que se deben de llenar en el paso No.-3 tendremos que ingresar a nuestra tienda de Shopify y entrar en aplicaciones.
 10.58.17.png)
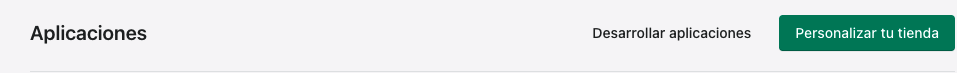
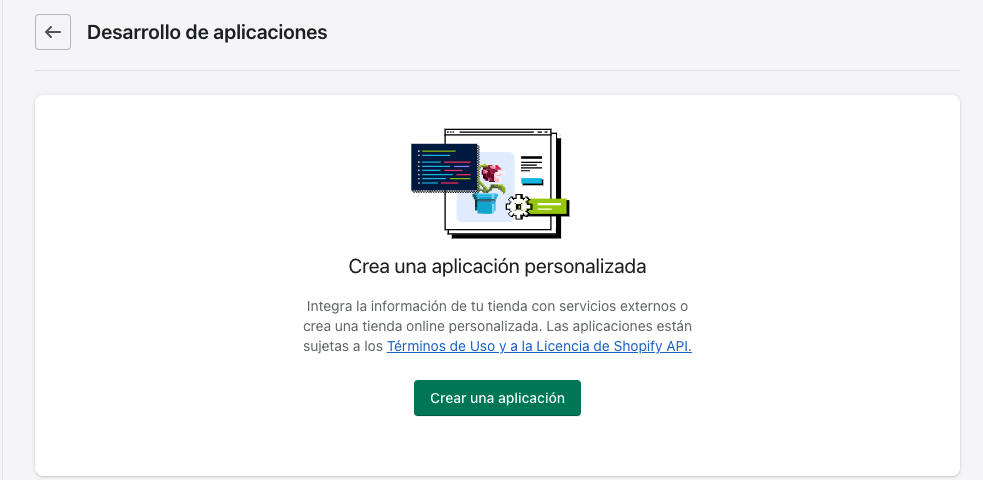
4.1.- Ya en la página de aplicaciones usaremos la opción de Desarrollar aplicaciones
 13.16.10.png)
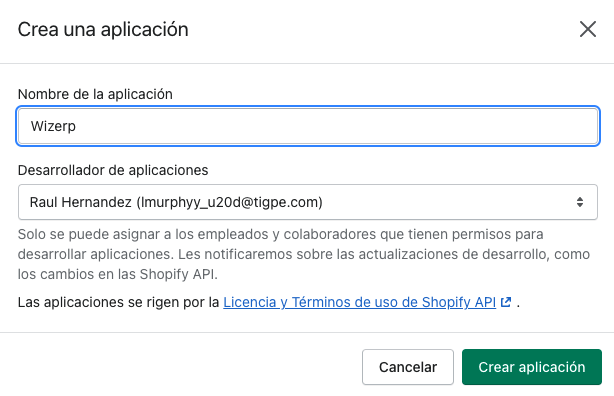
4.2.- Se debe de usar el botón de Crear una aplicación y en la ventana que se abrirá agregaremos el nombre de la aplicación.
 13.19.31.png)
 13.27.11.png)
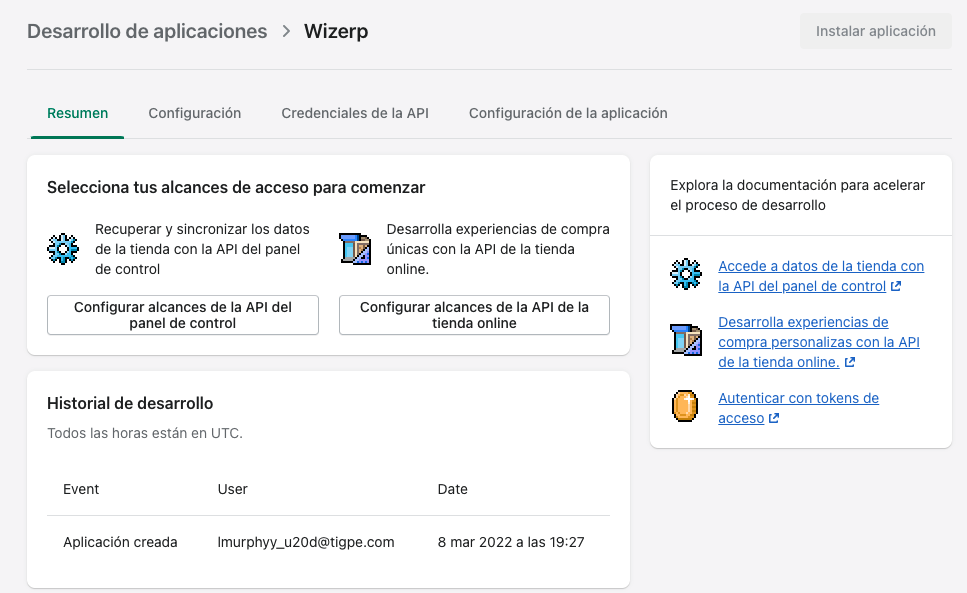
4.3.- Ya agregado el nombre se debe de usar el botón de Crear aplicación lo que nos enviara al siguiente paso.
 13.27.46.png)
Integración de la API del panel de control
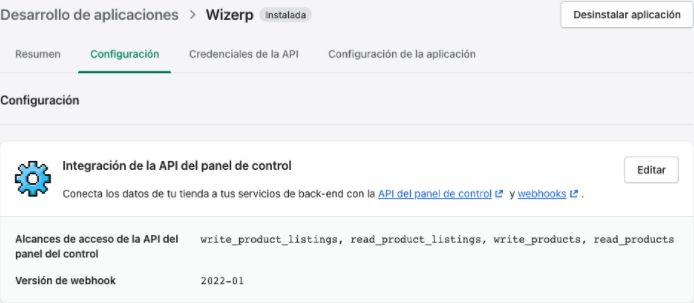
5.-Lo primero será agregar los permisos necesarios que serán compartidos entre Wizerp y su e-commerce, esto ingresando al la opción de Configuración y usar el botón de configurar o editar.
 11.00.12.png)
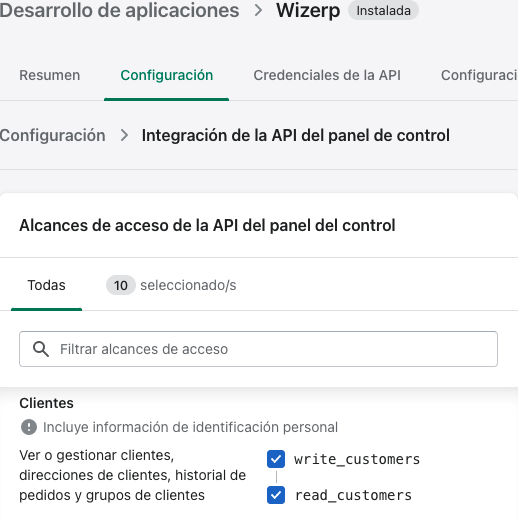
5.1.-Clientes: Haciendo clic en el recuadro se permitirá ver o gestionar clientes, direcciones de clientes, historial de pedidos y grupos de clientes.
 11.00.36.png)
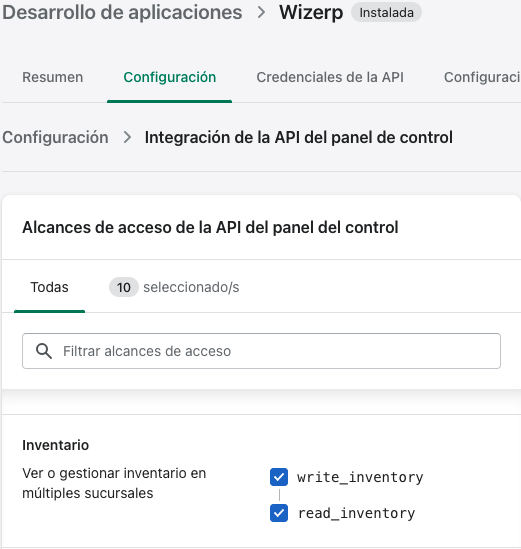
5.2.- Inventario: Haciendo clic en el recuadro se permitirá ver o gestionar inventario en múltiples sucursales.
 11.01.10.png)
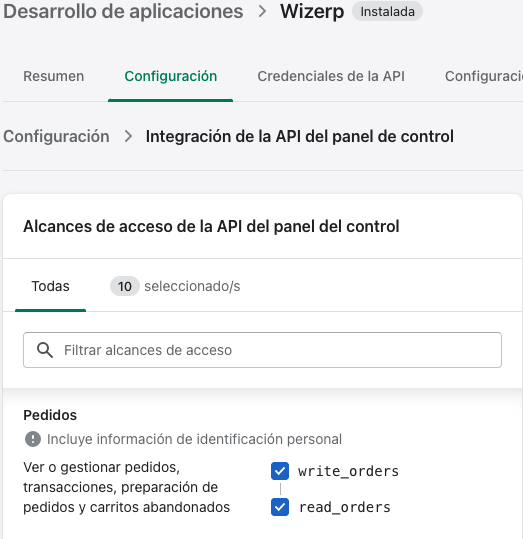
5.3.- Pedidos: Haciendo clic en el recuadro se permitirá ver o gestionar pedidos, transacciones, preparación de pedidos y carritos abandonados.
 11.01.43.png)
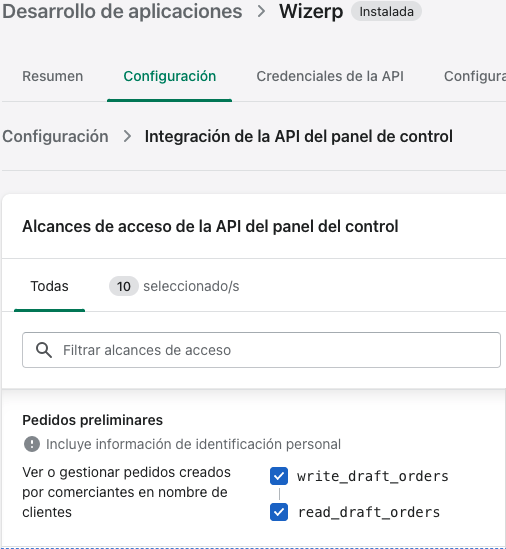
5.4.- Pedidos preliminares: Haciendo clic en el recuadro se permitirá ver o gestionar pedidos creados por comerciantes en nombre de clientes.
 11.02.06.png)
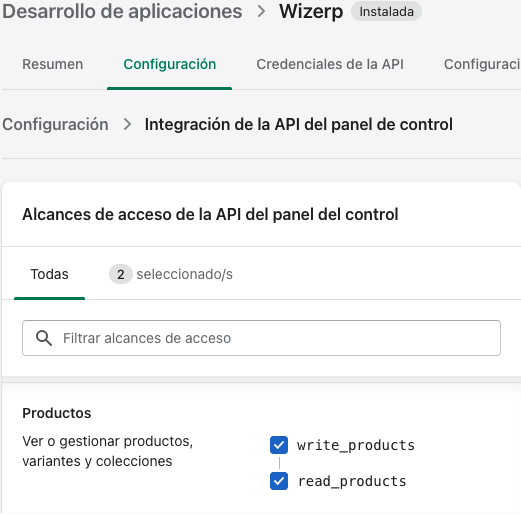
5.5.-Productos: Haciendo clic en el recuadro se permitirá ver o gestionar productos, variantes y colecciones.
 11.02.39.png)
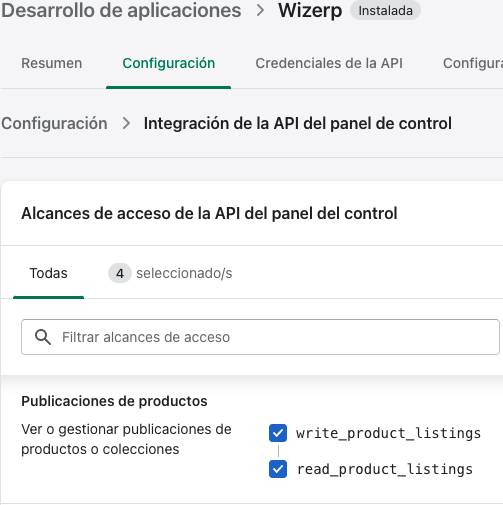
5.6.-Publicaciones de productos: haciendo clic en el recuadro se permitirá ver o gestionar publicaciones de productos o colecciones.
 11.03.01.png)
5.7.-Guardar: Una vez seleccionados los permisos se debe de usar el botón de guardar que se encontrará en la parte inferior derecha de la página de Shopify.
 11.03.39.png)
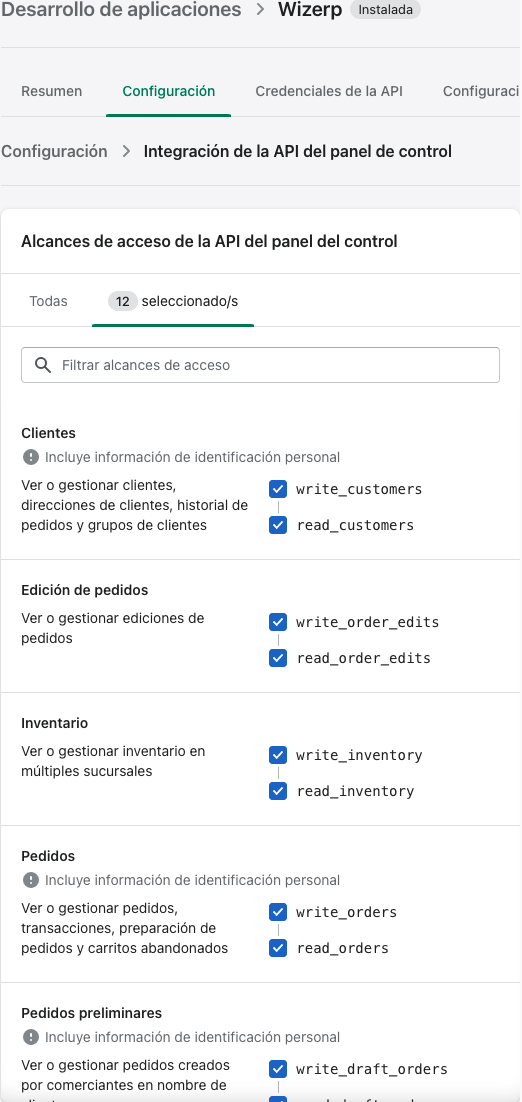
5.8.- Seleccionadas: En la pestaña de Seleccionadas se podrán visualizar los accesos que se encuentran habilitados para la aplicación.
 11.04.34.png)
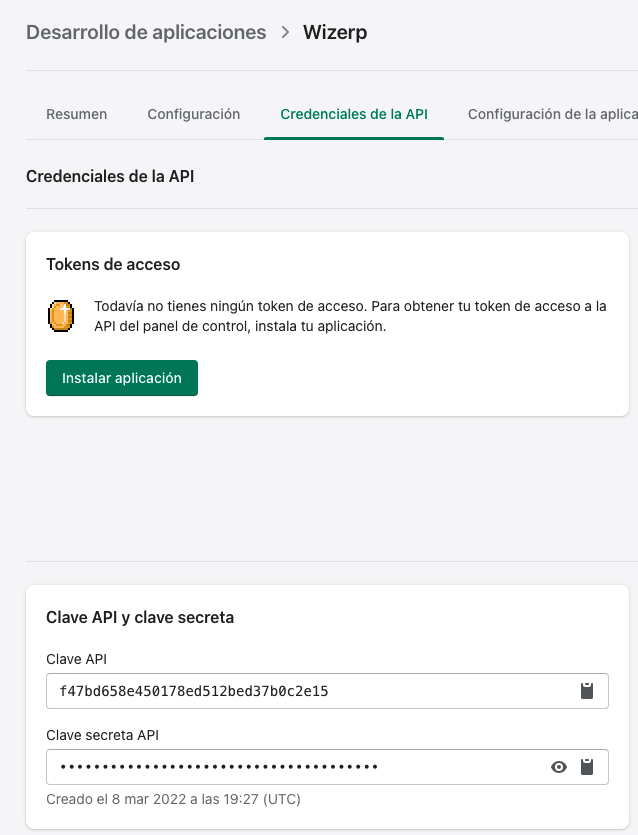
6.- Ahora desde la pestaña de Credenciales de la API usaremos el botón de instalar aplicación.
 13.39.07.png)
 12.00.16.png)
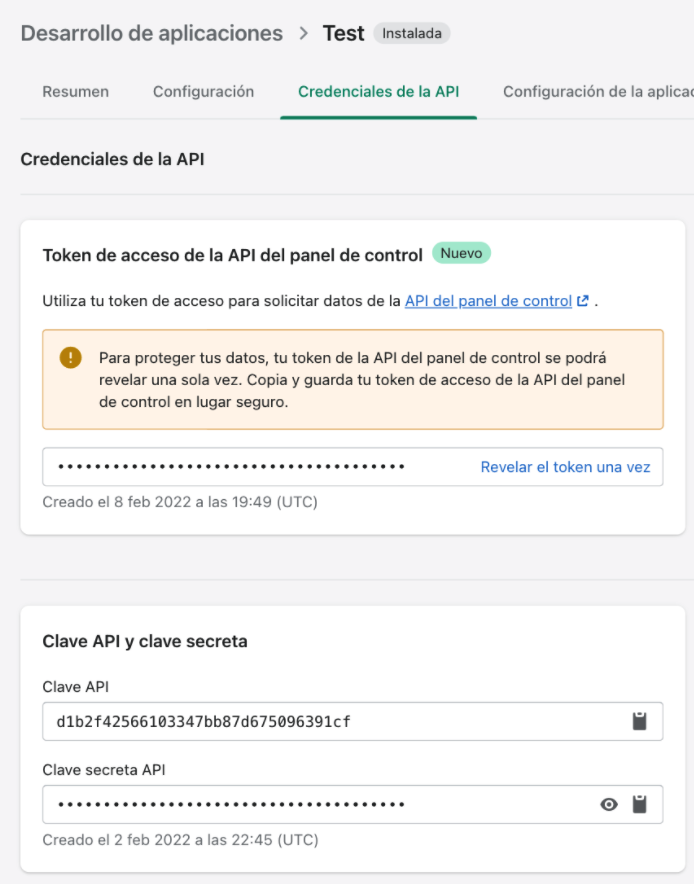
6.1.- Al usar la opción de Instalar nos enviará a la pestaña de Credenciales de la API donde se encuentra los datos que se deben de agregar en los campos de la ventana en Wizerp del paso No.-3 de este manual.
 12.01.25.png)
URL de tu tienda en Shopify
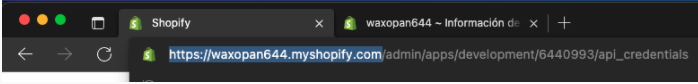
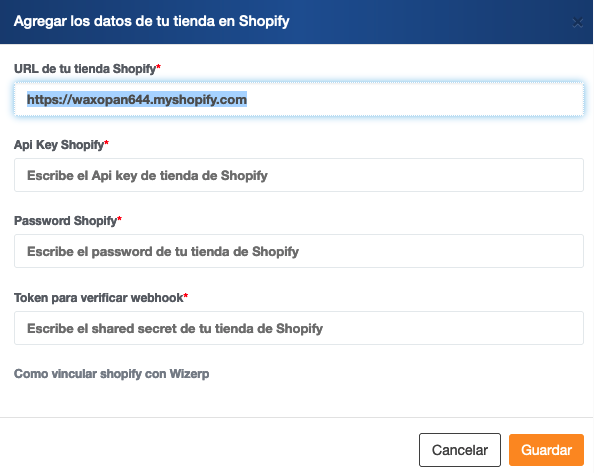
6.1.-En el campo de URL de tu tienda en Shopify, este puede ser tomado de la barra de direcciones de su navegador como se muestra en el ejemplo.
 12.03.56.png)
 12.04.54.png)
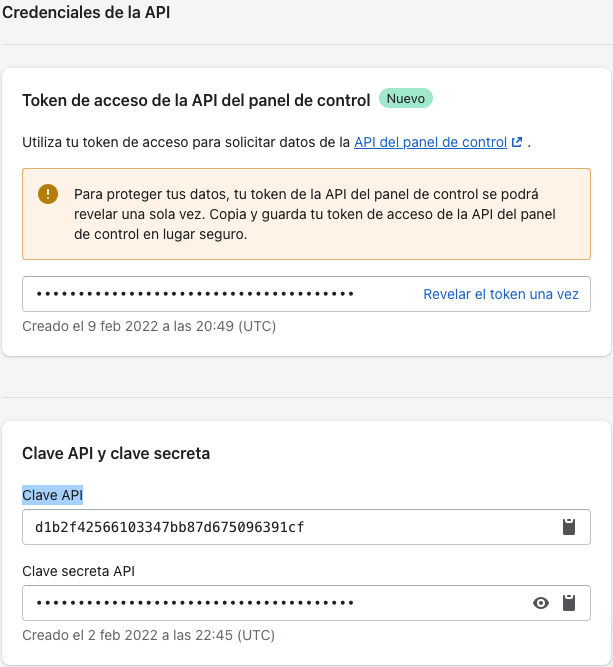
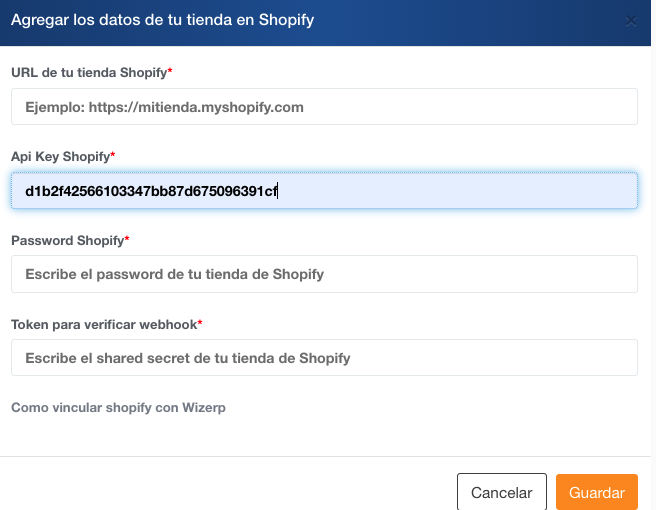
API Key Shopify - Clave API
6.2.-En el campo de API key Shopify en Wizerp se debe de agregar la "Clave API"
 15.09.07.png)
 12.06.31.png)
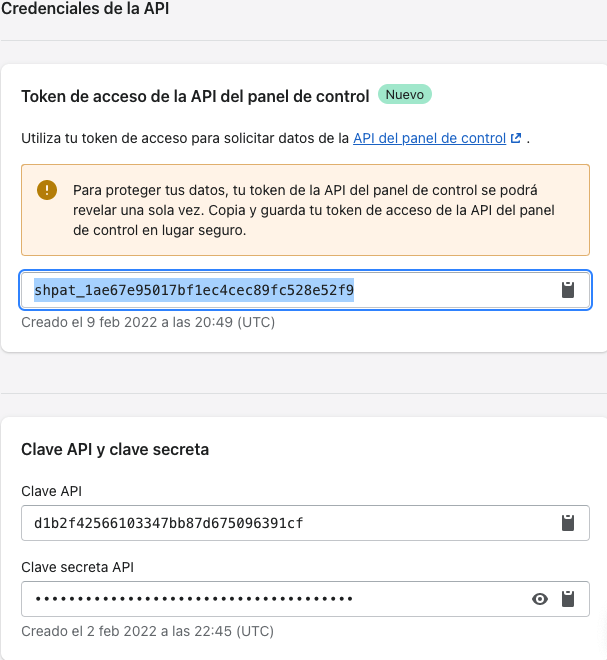
Password Key Shopify
6.3.-En el campo de Password Key Shopify de Wizerp se debe de agregar el Token de acceso de la API del panel de control, se debe de hacer clic en la leyenda de Revelar el token una vez, esto nos mostrará el token y la opción para copiar el mismo, este token se debe de agregar en el campo Password Key Shopify.
 12.10.17.png)
 12.10.37.png)
6.4.-Una vez agregados estos tres datos se debe de usar el botón de Guardar para que Wizerp y Shopify se encuentren integrados esto será visible en Wizerp desde la opción de integraciones con le E-commerce marcada afirmativamente.
 12.13.22.png)
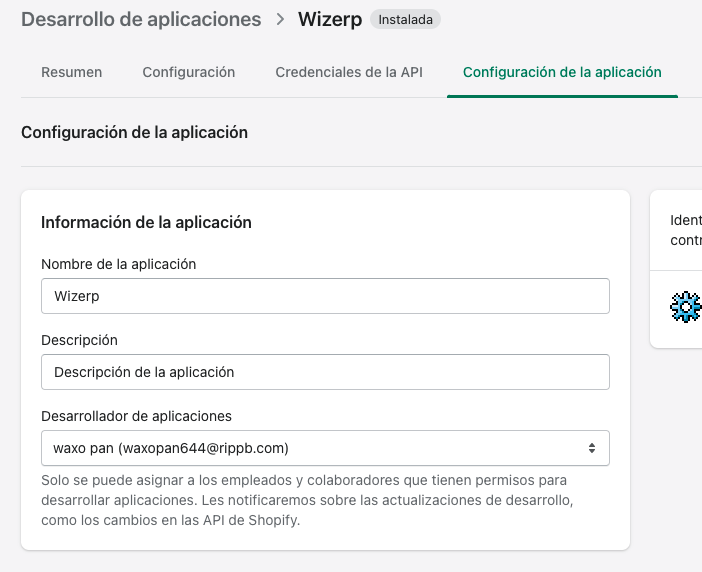
Configuración de la aplicación
7- En la pestaña de Configuración de API debemos de llenar los campos de "Nombre de la aplicación", que en este caso es Wizerp.
7.1.-En el campo de descripción se puede agregar una descripción de la aplicación.
7.2.-En el campo de Desarrollador de aplicaciones se mostrará el correo de su empresa.
 18.05.11.png)
8.- Una vez seleccionados los Alcances de acceso de la API del panel de control del paso 5 al 5.7, podremos agregar los Webhooks para aprovechar al máximo nuestra integración con Wizerp.
Desde Wizerp debemos usar el engranaje de configuraciones y acceder a "Sistema"
9.- Al lado derecho encontraras una columna con opciones, debemos de ubicar y usar la opción de Shopify
10.- Esto nos mostrará las opciones para configurar los webhooks en Shopify en la cual deberemos de ingresar los datos que obtendremos en los pasos del No.-16 al No.-21
11.-Se puede configurar el documento a realizar y las condiciones de pago del mismo usando las opciones de:
"Remisión" o "Pedido" en "Documentos de ventas a realizar al llegar un pedido desde Shopify".
Y "Contado" o "Crédito" en Condiciones de pago al realizar el documento como remisión.
12.- Ahora desde la tienda de Shopify usar el engranaje de configuración que se encuentra en la esquina inferior derecha de su página en Shopify.
 15.14.17.png)
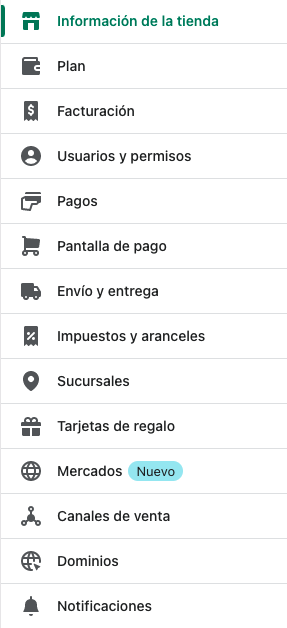
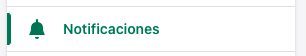
13.- Ubicar y usar la opción de notificaciones .
 15.15.35.png)
 15.15.58.png)
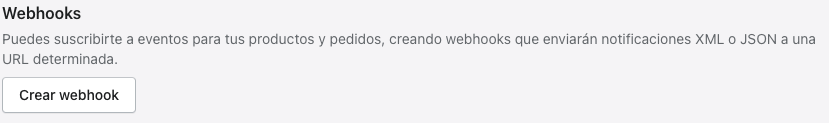
14.- Se abrirá una ventana en la cual debemos de ir hasta la parte inferior de la página y usar el botón de "Crear webhook".
 15.17.36.png)
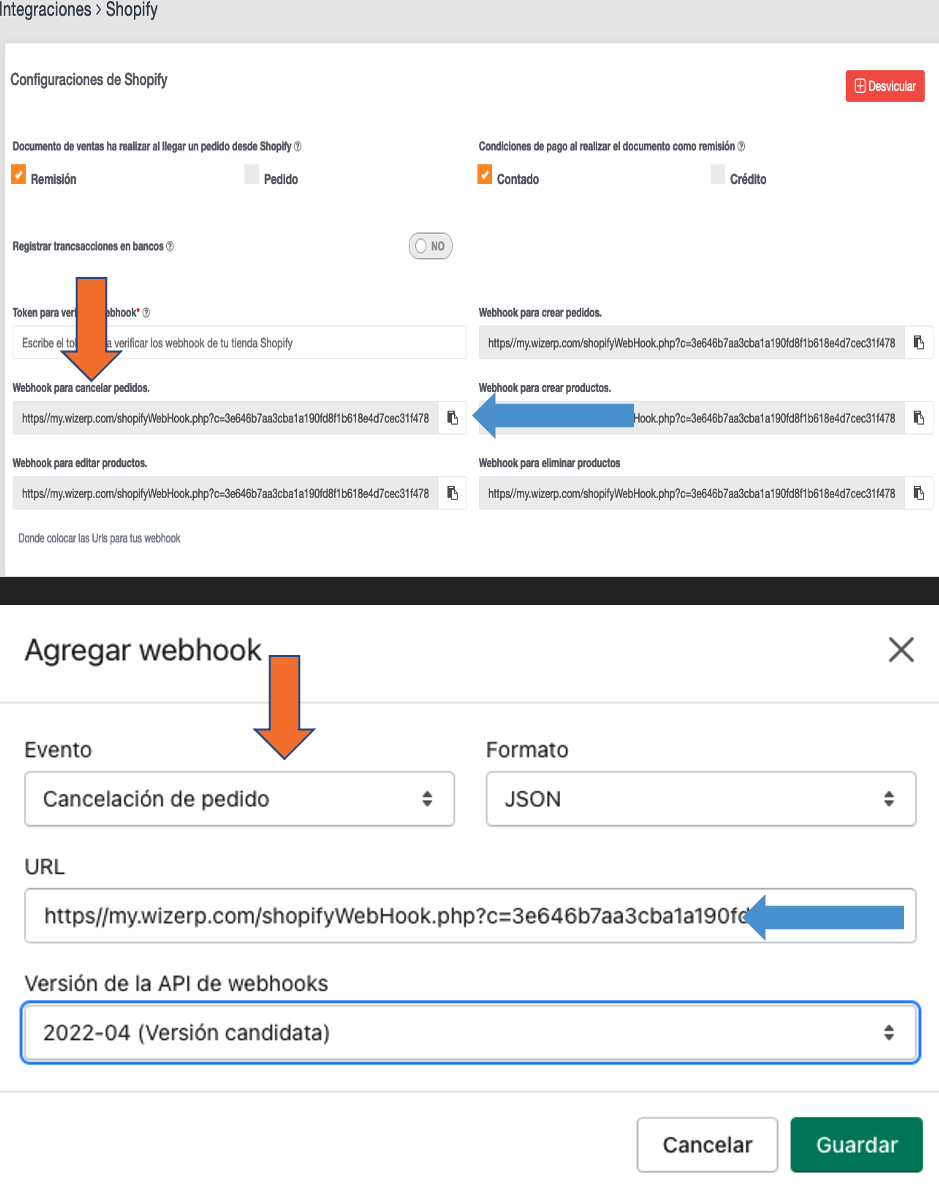
15.-Empezaremos agregando el evento de "Cancelación de producto" en la ventana de Shopify.
Copiando la información que aparece en el campo de “Webhook para cancelar productos” de la ventana de Wizerp.
Y pegando en el campo de URL de la ventana "Agregar webhook"en Shopify.
(Esto desde la ventana que mantenemos abierta en el paso No.-11)
 15.38.51.png)
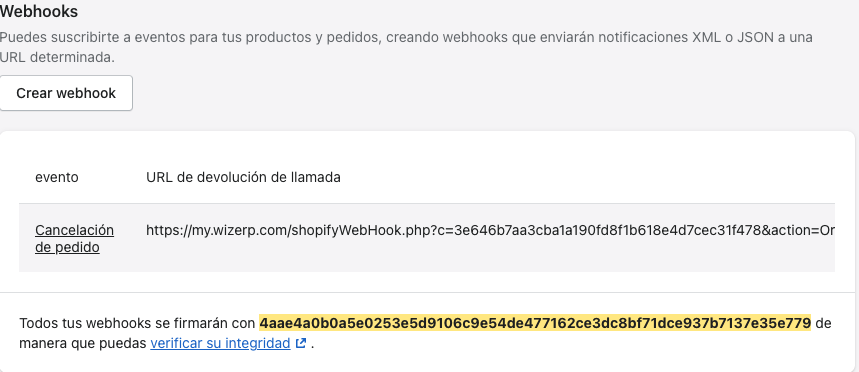
16.-Esto hará que se muestre el nuevo evento de Webhooks en el cual aparecerá un código bajo de "Todos tus webhooks se firmarán con".
 16.14.37.png)
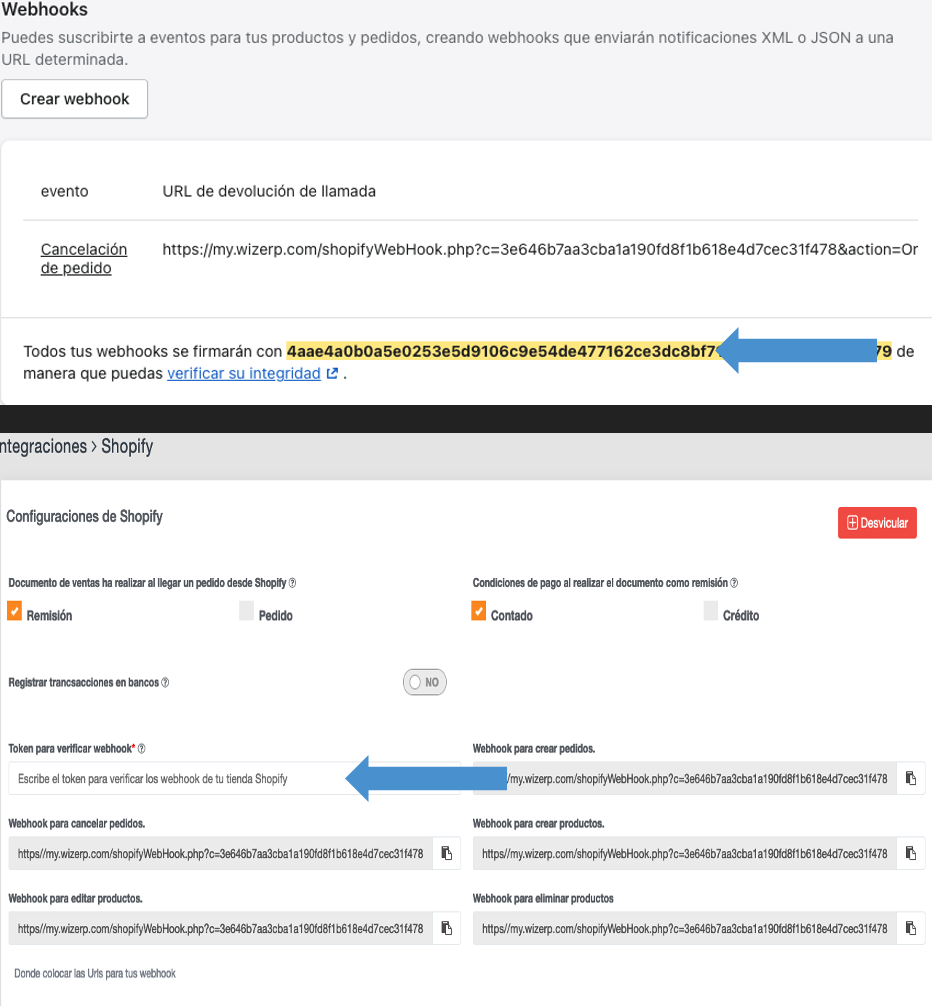
17.-Ahora copiaremos el "Token" y lo pegaremos en la tabla de "Configuraciones de Shopify" en el campo de "Token para verificar webhooks".
 16.20.22.png)
18.- Una vez agregado el "Token" podremos agregar los webhooks faltantes. Continuaremos agregando el evento de "Actualización de producto" en la ventana de Shopify.
Copiando la información que aparece en el campo de “Webhook para editar productos” de la ventana de Wizerp.
Y pegando en el campo de URL de la ventana "Agregar webhook"en Shopify.
19.-Ahora agregaremos el evento de "Creación de pedidos" en la ventana de Shopify.
Copiando la información que aparece en el campo de “Webhook para crear pedidos” de la ventana de Wizerp.
Y pegando en el campo de URL de la ventana "Agregar webhook"en Shopify.
20.-Ahora agregaremos el evento de "Creación de producto" en la ventana de Shopify.
Copiando la información que aparece en el campo de “Webhook para crear productos” de la ventana de Wizerp.
Y pegando en el campo de URL de la ventana "Agregar webhook"en Shopify
21.-Ahora agregaremos el evento de "Eliminación de producto" en la ventana de Shopify.
Copiando la información que aparece en el campo de “Webhook para eliminar productos” de la ventana de Wizerp.
Y pegando en el campo de URL de la ventana "Agregar webhook"en Shopify.
Ya hecho esto tu e-commerce de Shopify estará vinculada ahora puedes sincronizar tus productos de Shopify con productos de Wizerp.